고정 헤더 영역
상세 컨텐츠
본문
- 본 글은 스마트 인재개발원 서포터즈 활동으로 작성한 글입니다

지금은 굉장히 힘든 기간이다.
1차 프로젝트 기간이면서, 3월 5일에 정보처리기사 필기 시험을 앞두고 있다...
그나마 다행인 것은 우리 반 전체, 즉 같이 프로젝트를 하고 있는 모든 팀원이 시험을 준비하고 있다는 점이다.
그래서 내가 시험 공부를 병행한다고 해서 팀원에게 해를 끼치는 상황은 아니라는 점이다. ( 내가 맡은 역할만 잘 해낸다면 말이다 ... )
그래서 일정관리가 굉장히 중요하고, 프로젝트 시간과 시험 공부 시간의 배분, 그리고 시간 안에 해내는 것이 정말 중요한 상황이다.
현재, 나는 프로젝트에서 필요한 기능 중 하나인 Geolocation 과 Reverse Geocoding 이라는 벽에 막혀있고 곧 밤잠을 줄여서 뚫어낼 것이다... 현재 지오로케이션은 해결됐으나, 지오코딩에서 잘 안 풀리는 상황이고, 일단 해결할 가닥과 이단 삼단에 해결할 방법도 대략 생각해놓았다... ㅜㅜ

뽜이팅은 셀프...
JavaScript 수업 끝자락에 카카오지도를 띄우는 실습을 했었는데, 지도의 정확성을 위해서 구글 지도api를 사용하기로 했다. 자세한 내용은 아래에...
일단, 이 기능들의 설명을 보자

1. 지오로케이션(Geolocation)과 지오코딩(Geocoding) 이란,
1) 지오로케이션이란, 사용자의 현재 위치를 가져오는 API를 말한다. 수많은 앱에서 매번 위치정보를 이용하는 기능이 있고 이러한 기능을 지오로케이션이라고 한다. 그리고 이것은 JavaScript의 GeoLocation API로도 있고, Google 도 GeoLocation 을 제공하며, 아마 다른 업체에서 개발한 독자적인 GeoLocation도 있을 것이다.(휴대전화를 포함한 gps가 달려있는 기기에서 그 기기의 gps 위치 좌표를 가져오는 것을 구분하기도 하고 안하기도 하는 것 같다)
2) 지오코딩이란, 입력한 위치 주소를 좌표 값으로 변환해 주는 것을 말하며, Reverse Geocoding 은 좌표 값을 주소로 바꿔주는 것을 말한다. 우리가 네이버, 카카오, 구글 지도를 사용할 때, 주소를 검색하는 것과 화면에 보이는 지도에서 위치를 클릭하는 것은 조금 다른 기능이 사용 되는 것이다.
현재, 나는 내 프로그램에서 길거리 반려동물제보 글을 올리는 것을 빠르게 할 수 있도록 하기 위해서 현재 위치를 자동으로 작성해주는 기능을 만들 계획이다.
그래서 1. 접속자의 위치 정보를 가져오는 Geolocation을 이용한다. 2. 위도와 경도 값으로 가져온 좌표를 Reverse Geocoding을 통해서 주소로 변환시켜준다. 3. 변환시킨 값을 입력 란에 미리 작성시켜준다. 이러한 과정을 거쳐야 한다.

2. Google Geolocation 차이
지오로케이션은 여러 사이트에서 제공하고 있겠지만 현재 내가 알아본 것은 구글에서 검색하면 가장 먼저 나오는 이것: https://developer.mozilla.org/ko/docs/Web/API/Geolocation_API/Using_the_Geolocation_API과 구글 지오로케이션이다. 위에 것은 아무런 제약 없이 양식대로 코드를 완성하면 사용할 수 있지만, 구글 지오로케이션은 개발자 등록 및 결제 카드를 등록하고, 월 몇 만 건을 넘어가면 비용을 지불해야하는 서비스이다. 이 둘의 중요한 차이는 정확도라고 간단히 말할 수 있겠다.
우선 기존방식의 설명이다.
" 위치 정보 수집 방식
위치 정보를 정확히 어떻게 얻어 낼수 있을까요. 가장 흔한 방법이 무선 AP의 위치와 IP 주소 정보 그리고 GPS 기기를 이용하는 것입니다. Firefox 3.4에서는 WiFi 네트웍 및 IP 주소를 이용하여 정보를 얻어내게 되지만 정확도에서는 차이가 많이 납니다.
또한, 아직까지는 이러한 정보를 이용해서 위치 정보를 제공해 주는 회사가 몇 군데 없습니다. 데이터의 크기가 매우 크고 복잡한 저장 단계를 거쳐야 하기 때문입니다. WiFi AP 정보가 없다면 IP 주소를 이용하기도 하는데 IP 주소를 위치 정보로 변환해 주는 역 데이터베이스를 이용합니다. 예를 들어 제가 토론토에 있다면 WiFi를 이용한 위치는 150m의 정확성을 보이지만 IP 주소의 경우 25km 이상 차이가 납니다. "
-http://www.mozilla.or.kr/community/blog/908 (모질라 한국 커뮤니티 : Geolocation 위치 정보 기능 )
한국 같이 좁은 곳, 그리고 도시에서는 절대로 25km의 차이 날 수 없겠지만 wifi 기준만 해도 최대 150m가 차이날 수 있다고 한다. 반면 구글은, 유선 인터넷 연결 같은 경우에는 마찬가지이지만, 와이파이의 경우, 주변 와이파이의 교차점으로 위치를 계산하여 알려주기 때문에, 상대적으로 굉장히 정확한 위치를 잡아낸다. ( 유튜브 구글 설명 링크 : Geolocation - Geocasts https://youtu.be/QhdvIJ_qlFQ )이것은 gps를 사용하지 않은 결과로, 모바일의 경우 위치를 켜지 않아도 되지 않을까 싶다. (아니려나... 정확히는 구현을 해봐야... )
3. Google Geolocation
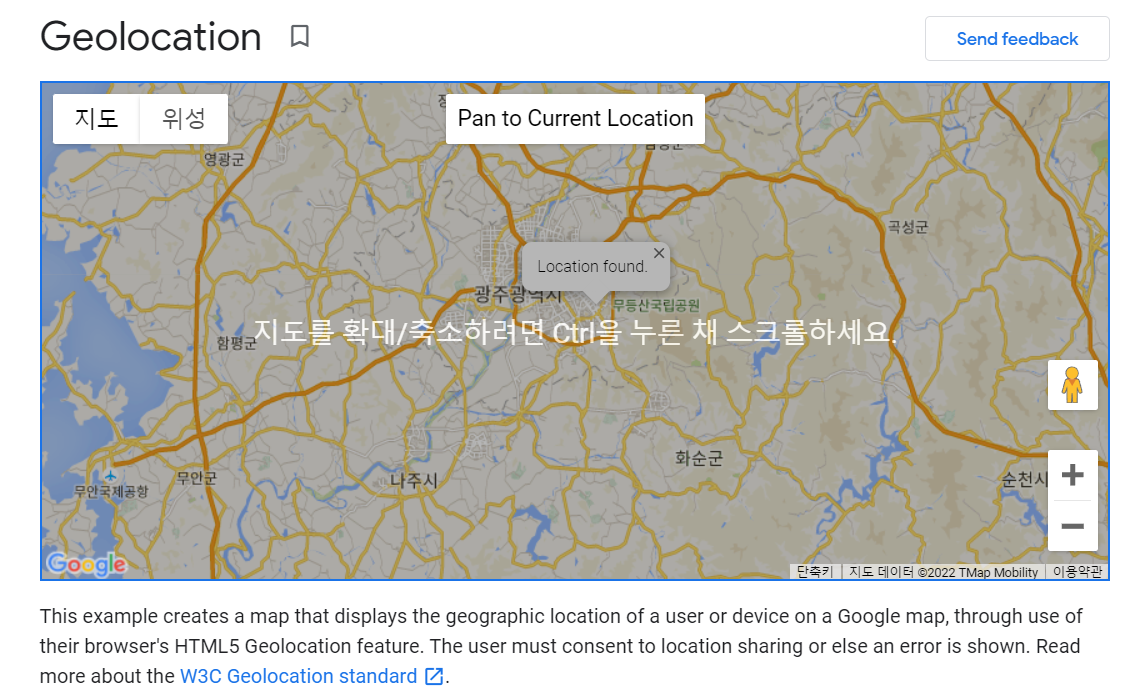
여튼 일단 내 코드는 후져서 못 보여주겠고, 샘플 사이트 링크와 캡쳐만 올리겠다... 사실 필요한 기능만 빼서 구현하고 있지만 기본 코드를 충분히 이해하지 못했다... ㅜㅜ
앞서 말한 이단 삼단의 공부를 해야지 좀 더 이해하고 설명할 있다... 말로는 잘 모르면서 비슷한 개념으로 어찌 저찌 둘러대면서 설명하겠는데... 이해시킬 자신은 없다...

Geolocation | Maps JavaScript API | Google Developers
Send feedback Geolocation This example creates a map that displays the geographic location of a user or device on a Google map, through use of their browser's HTML5 Geolocation feature. The user must consent to location sharing or else an error is shown. R
developers.google.com
// Note: This example requires that you consent to location sharing when
// prompted by your browser. If you see the error "The Geolocation service
// failed.", it means you probably did not give permission for the browser to
// locate you.
let map, infoWindow;
function initMap() {
map = new google.maps.Map(document.getElementById("map"), {
center: { lat: -34.397, lng: 150.644 },
zoom: 6,
});
infoWindow = new google.maps.InfoWindow();
const locationButton = document.createElement("button");
locationButton.textContent = "Pan to Current Location";
locationButton.classList.add("custom-map-control-button");
map.controls[google.maps.ControlPosition.TOP_CENTER].push(locationButton);
locationButton.addEventListener("click", () => {
// Try HTML5 geolocation.
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(
(position) => {
const pos = {
lat: position.coords.latitude,
lng: position.coords.longitude,
};
infoWindow.setPosition(pos);
infoWindow.setContent("Location found.");
infoWindow.open(map);
map.setCenter(pos);
},
() => {
handleLocationError(true, infoWindow, map.getCenter());
}
);
} else {
// Browser doesn't support Geolocation
handleLocationError(false, infoWindow, map.getCenter());
}
});
}
function handleLocationError(browserHasGeolocation, infoWindow, pos) {
infoWindow.setPosition(pos);
infoWindow.setContent(
browserHasGeolocation
? "Error: The Geolocation service failed."
: "Error: Your browser doesn't support geolocation."
);
infoWindow.open(map);
}<구글 코드임! 상기 링크 가면 복사 되고 설명 있고, 관련 html , css 다 있음>
- 코드 다 나와있는데 왜 못하냐고 물으시면...
저는 지도가 필요 없어서, 지도를 지우고,
'주소 한 줄' 만 나오게 하고 싶기 때문입니다...
공부하러 가겠읍니다...

- 스마트인재개발원 홈페이지 https://www.smhrd.or.kr/
- 스마트인재개발원 네이버블로그 https://blog.naver.com/jang0_0yw
- 스마트인재개발원 커리큘럼 페이지 https://www.smhrd.or.kr/curriculum1
교육과정 - 스마트인재개발원
4차산업혁명시대를 선도하는 빅데이터, 인공지능, 사물인터넷 전문 '0원' 취업연계교육기관
www.smhrd.or.kr
스마트인재개발원 : 네이버 블로그
빅데이터, 인공지능, 사물인터넷, SW 전문 취업연계 무료교육기관♀️ 교육은 무료로! 취업은 당당하게!
blog.naver.com
'HTML.CSS.JavaScript' 카테고리의 다른 글
| [국비지원무료교육][빅데이터 개발자 과정] 프로젝트 중, 내 위치 좌표 가져오기: GeoLocation(2) (1) | 2022.02.28 |
|---|---|
| JavaScript 작성 팁 : <script> 태그 작성위치, 호이스팅 링크, 공부 (0) | 2022.01.30 |
| 랜덤 가위바위보 게임 ㅎ (0) | 2022.01.25 |
| 날짜 데이터 JavaScript: D-day : 93일 (1) | 2022.01.24 |





댓글 영역